Blogger部落格中的facebook書臉plurk噗浪twitter推特和google buzz的推文按鈕 超簡單方法 - 第一彈
由於本人不太懂HTML方面的事務
但又想要在Blogger部落格中安裝
facebook書臉plurk噗浪twitter推特和google buzz的推文按鈕
這兩天被這個推文按鈕搞的頭暈眼花的
最後在到處亂COPY人家的文章後
終於了解部分皮毛
在此就現醜一下
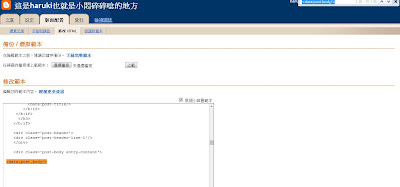
到Blogger的版面配置 - 修改HTML
很多文章都提到要將語法加到HTML內的的 " data:post.body "下一行
可是怎麼找~~我的天呀
就如圖那樣給跑出來了
在的下一行加入下列的語法
上面的語法改編自夢無痕
您可以自己也動動手吧
建議您最好先把的下面用Enter多空出一許空白的行
在把語法加到這些空白行之中
如果到時出了什麼狀況,也比較好找
上面藍色的字是那些facebook書臉plurk噗浪twitter推特和google buzz推文按鈕圖案的來源
也就是說,如果您便用了之後無法出現那些圖,或您不喜歡那些圖,沒有關係
只要您把自己想要的圖copy下來再上傳到自己的blogger裡
再到那篇有圖案的文章中,用滑鼠在那個圖案上點右鍵,選"複製影像網址"
然後再替代上面藍色字體的地方,這樣您就可以用自己喜歡的圖案了哦
不過,要注意圖檔大小的問題就是了
把語法放進去之後,記得先按下方的" 預覽 "按鍵
您就可以在另一個新的頁面看一下是否ok
如果沒有問題,就再按" 儲存範本 "按鍵,一切就搞定啦
但又想要在Blogger部落格中安裝
facebook書臉plurk噗浪twitter推特和google buzz的推文按鈕
這兩天被這個推文按鈕搞的頭暈眼花的
最後在到處亂COPY人家的文章後
終於了解部分皮毛
在此就現醜一下
- 勾選 " 展開小裝置範本 "
到Blogger的版面配置 - 修改HTML
重點在右上角的那個,一定要勾選 " 展開小裝置範本 "
因為沒有勾選時只能看到HTML的一部份,就好像是書的目錄的部份
勾選了之後,HTML的內部才會全部出現,就如同可以看見書的內文一樣
而我們要找和要加入的就在內文裡面,所以一定要勾選" 展開小裝置範本 "
雖然一般我們是沒有太多差別的感覺,不過如果有興趣
您可以將勾選前後的二個內文COPY到WORD上,您就會發現頁數差很多的
只要您沒有勾選" 展開小裝置範本 "
那下一個動作就怎麼也是找不著的哦
如下圖
- 尋找" data:post.body "
要用Crtl + F
很多文章都提到要將語法加到HTML內的
可是怎麼找~~我的天呀
很簡單,同時按下這兩個按鍵 Crtl + F
螢幕的最右上角附近就會出現一個工具列,將給他key進去按一下Enter
不然如果您用眼睛慢慢找,常常都找不著,太多太花了啦
- 加入語法
在
上面的語法改編自夢無痕
您可以自己也動動手吧
建議您最好先把
在把語法加到這些空白行之中
如果到時出了什麼狀況,也比較好找
上面藍色的字是那些facebook書臉plurk噗浪twitter推特和google buzz推文按鈕圖案的來源
也就是說,如果您便用了之後無法出現那些圖,或您不喜歡那些圖,沒有關係
只要您把自己想要的圖copy下來再上傳到自己的blogger裡
再到那篇有圖案的文章中,用滑鼠在那個圖案上點右鍵,選"複製影像網址"
然後再替代上面藍色字體的地方,這樣您就可以用自己喜歡的圖案了哦
不過,要注意圖檔大小的問題就是了
- " 預覽 " 很重要
把語法放進去之後,記得先按下方的" 預覽 "按鍵
您就可以在另一個新的頁面看一下是否ok
如果沒有問題,就再按" 儲存範本 "按鍵,一切就搞定啦



留言
張貼留言